NightWing Enterprises
Demo for FileMaker Pro™

|
Advanced Layering, Flash Pane & Dialog Effects!
|
|
|

Screen Popovers


|
For FileMaker 13 and later
|

|

For the benefit of clients and fellow developers, the following demonstration file is provided for free download†.
|
|
The move to the .fmp12 file format signalled a bold new direction for the FileMaker platform - towards a level of polish and integration that was suggested but rarely achieved in solutions built in earlier versions. However there have hitherto been few native options for the creation of depth and layering - the important dimension that elevates the two dimensional (flat) surface of the screen into a space with depth. However with the unfolding feature set, opportunities for depth and dimensionality are becoming available, the FileMaker 13 brings us several important features in this respect.
The focus of this demo is on some new opportunities for layering content within solution interfaces to build space and add useful dimensionality. Rather than moving the user around laterally among a series of layouts that are essentially flat and 2-dimensional in design and concept as well as appearance, features such as the popover object provide an opportunity to unfold front layers over a background. When considered alongside various other new capabilities in FileMaker 13 - such as new control of light effects (inner and outer shadow object attributes), programmatic visibility and layout background image capabilities - it becomes clear that v13 brings the depth dimension to the design space.
To harvest some food for thought from this fertile ground, we offer a taste of the layering capabilities of popovers. They can be used for a range of obvious applications - to expose a pane that emerges from the layout and appears to sit above it, temporarily extending the user context and field of view. But that is only part of the story. By taking the setup a little further, popovers can be harnessed to invoke layers of content in place, above or in front of the 'base' layout, and indeed in front of each other, building and extending view context within the user's established frame of reference.
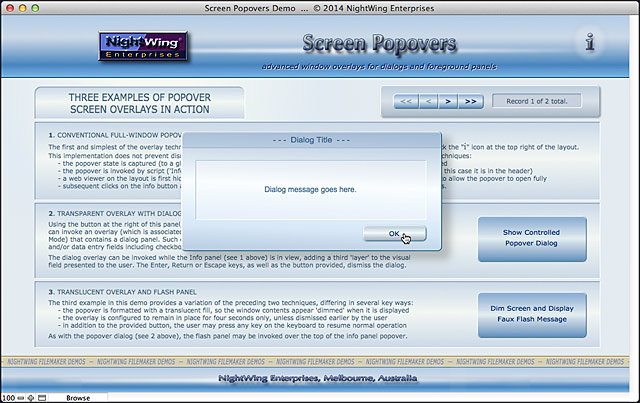
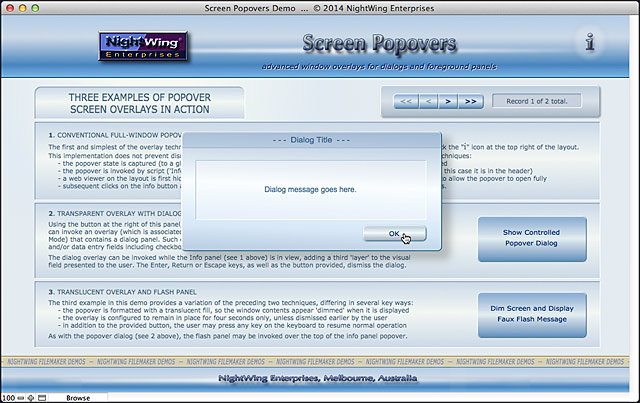
To illustrate these principles, the demo takes the simple and fairly obvious examples of faux dialogs and flash panes, along with the demo information panel (which itself resides in a popover throughout this series of demos). The significance of these examples is that they show clearly how related content can be brought into view in front of the existing layout, preserving the user's context while extending it. Such layers can be as simple or as complex as you choose - the technique gives you the entirety of the window area to work with, and allows you freedom to incorporate any combination of static and dynamic layout objects including fields, charts, buttons, slide controls etc. Moreover, the technique also allows you to selectively expose the underlying layout and 'layer' content, to 'dim' part or all of it behind a translucent screen or to fully or selectively obscure it, via the layout objects placed within the popover and their respective opacity settings.
Additionally, the screen popovers technique shown here provides numerous functional and workflow advantages over the use of programmatically hidden objects or panels. The browse mode behavior intercepts clicks on back-layer objects, focusing user interaction entirely on the foreground layer, until the overlay is dismissed - yet allowing your scripts to continue to act on data that is rendered in underlying layers. Moreover, in Layout mode, each layer can be invoked independently as its own design space without the inconveniences of working with stacked objects.
For the sake of simplicity, we've provided here an example of configuration options that are best suited to use within FileMaker Pro (although they work in FileMaker Go as well). For mixed environment effects that also work on WebDirect, a more demanding implementation is required, although the essentials and elements in play are an extension of the principles underpinning this example.
|
|

| |

|
Screen Popovers demo download
(.zip archive)

|
|
Note 1:
|
The .zip archive download (above) provides a copy of the demo file suitable for all supported platforms.

|
|
Note 2:
|
Before opening the demo file, please ensure you extract it from the .zip archive (eg to a local drive) - otherwise it will open in read-only mode and will not function as intended.
|

|

|
†
|

This demo is provided free for private and educational purposes, and may be licensed for commercial and business applications. Should you require assistance implementing procedures such as those shown in our example files, please consider establishing an account with us for developer support.
|
|
|